How to install a Progressive Web App on your phone and computer

Over the last few years, you’ve probably heard a lot of talk about Progressive Web Apps (PWAs) and the various benefits they bring.
For those who haven’t, a PWA is essentially an app built with web technologies like HTML, CSS and JavaScript. In other words, it’s a downloadable website. Because of this, PWAs can be great tools for low-end computers or phones since you usually don’t need a lot of power to run them. Most of the web is designed to run well on just about any platform.
However, installing a PWA can be a confusing process and looks quite different from one device to another. As such, we put together this handy guide to help you figure out how to install a PWA on your Android smartphone, iPhone, or computer.
Installing a PWA on Android

Let’s start with Android. While installing a PWA with Android is easy, the method may also leave you wondering if you truly installed a PWA.
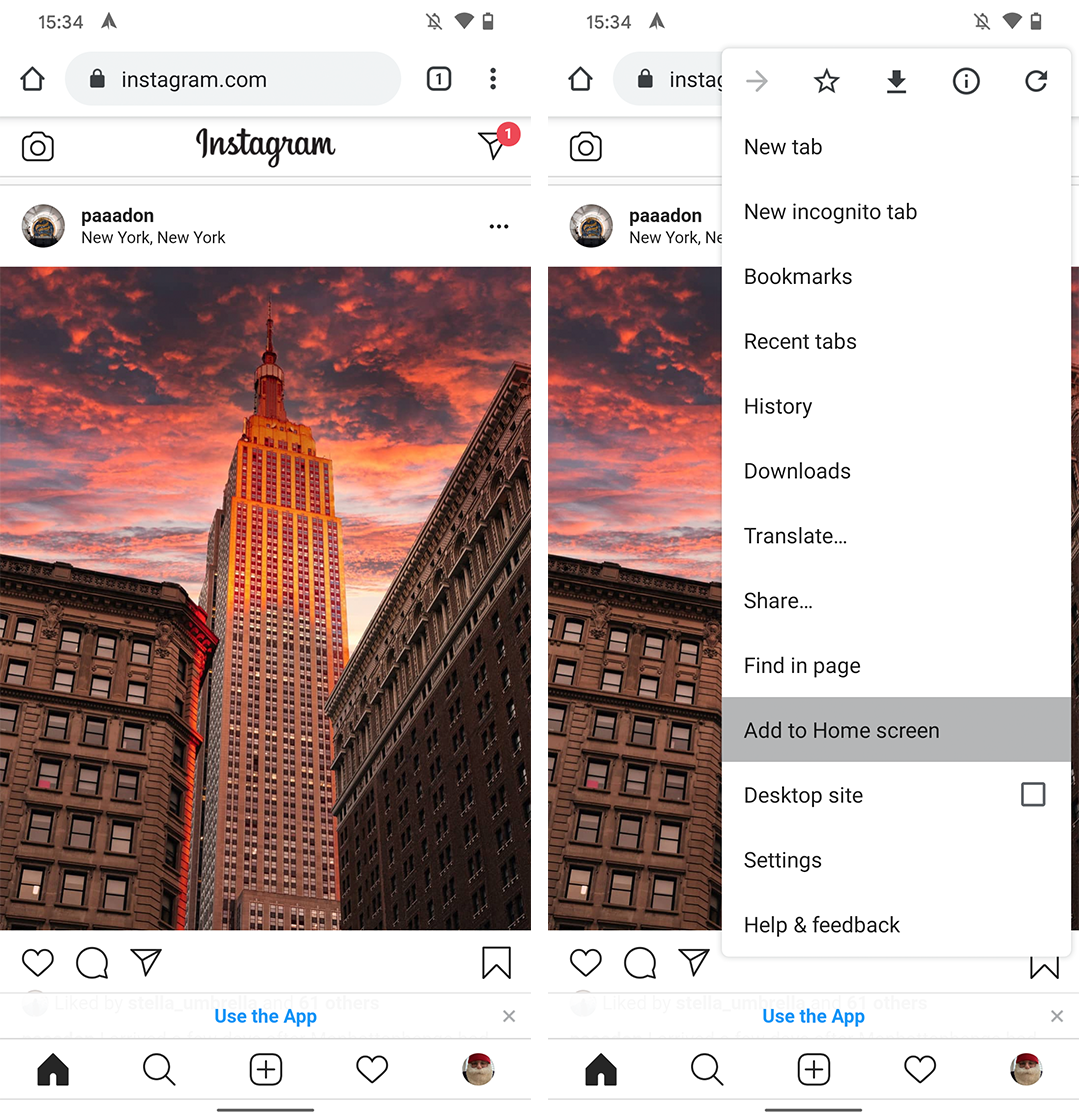
With the vast majority of Android devices, installing a PWA is as simple as navigating to the website you want to install on Chrome. Once there, tap the three-dot overflow menu in the top-right corner and then select ‘Add to home screen.’ Chrome will prompt you to enter a name for the app before adding it to your home screen.
Once done, you’ve installed the PWA. However, there are a few caveats to this. First, this only works if the site offers a PWA. You can still add websites that don’t offer PWAs in this way, but instead, they’ll act as shortcuts to the website and won’t benefit from some of the things that make PWAs so great. For example, true PWAs use ‘service workers’ to cache key resources on your device to speed up app performance. Additionally, they can integrate with device settings like notifications, making the PWA experience more like a traditional app.
If the site you install doesn’t offer a true PWA, you’ll miss out on these key experiences.
Other browsers will let you add sites to your home screen, but PWA support can be a mixed bag with these.
Installing a PWA on iOS

Installing a PWA on iOS is also quite simple, but can be rather limited. The process unfortunately only works from the Safari browser. Beyond that restriction, however, it’s quite similar to Android.
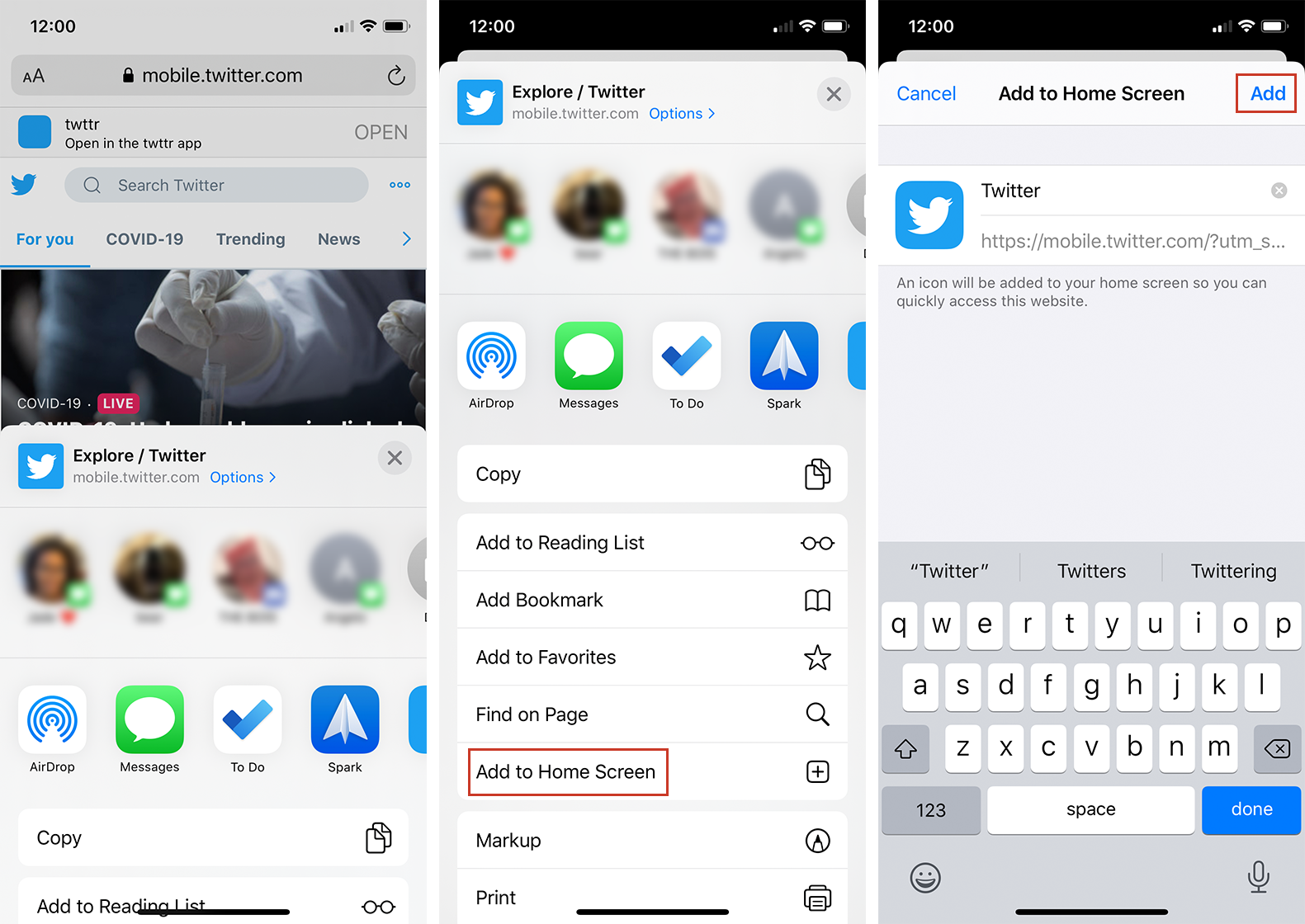
Navigate to the website you want to add as a PWA in Safari. Then tap the ‘Share’ button, scroll down and tap ‘Add to Home Screen.’ Enter the name for the app then tap add. The PWA will show up on your home screen like a native iOS app.
Since the release of iOS 11.3, Safari has supported many of the technologies behind PWAs, including service workers. In other words, PWAs on iOS should work similarly to native apps and can access location, sensor data, the camera, audio output and more. There also some limitations, including a 50MB limit on offline storage, no access to Face ID, Touch ID, Bluetooth or other technologies and no notifications. Check out this blog post for a comprehensive list of what Safari supports with PWAs.
Interestingly, iOS will automatically remove PWA files if the user doesn’t open them for a few weeks. The icon will remain on the home screen and when you next open the PWA, iOS will re-download all the files again.
Installing a PWA on Windows or macOS

If you want to install a PWA on a desktop, your best options are Google Chrome or the new Microsoft Edge. Both browsers offer built-in PWA installation systems, which we’ll cover below. Personally, I prefer Edge’s PWA system since its more accessible, but both work well.
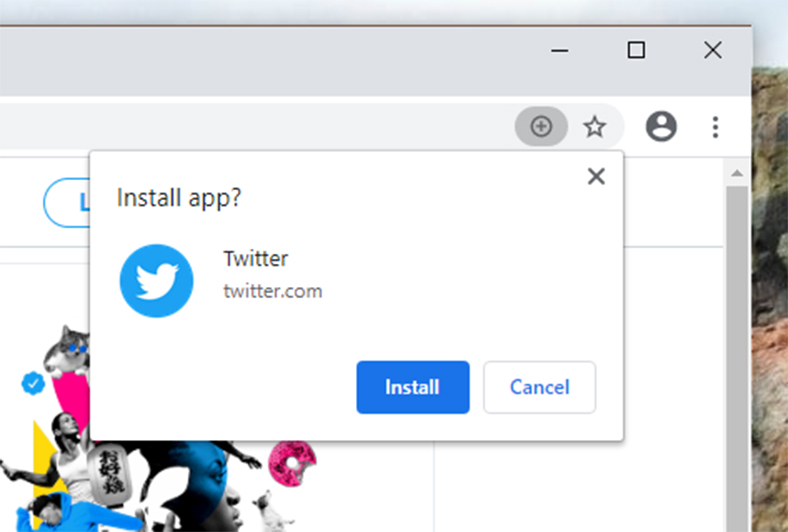
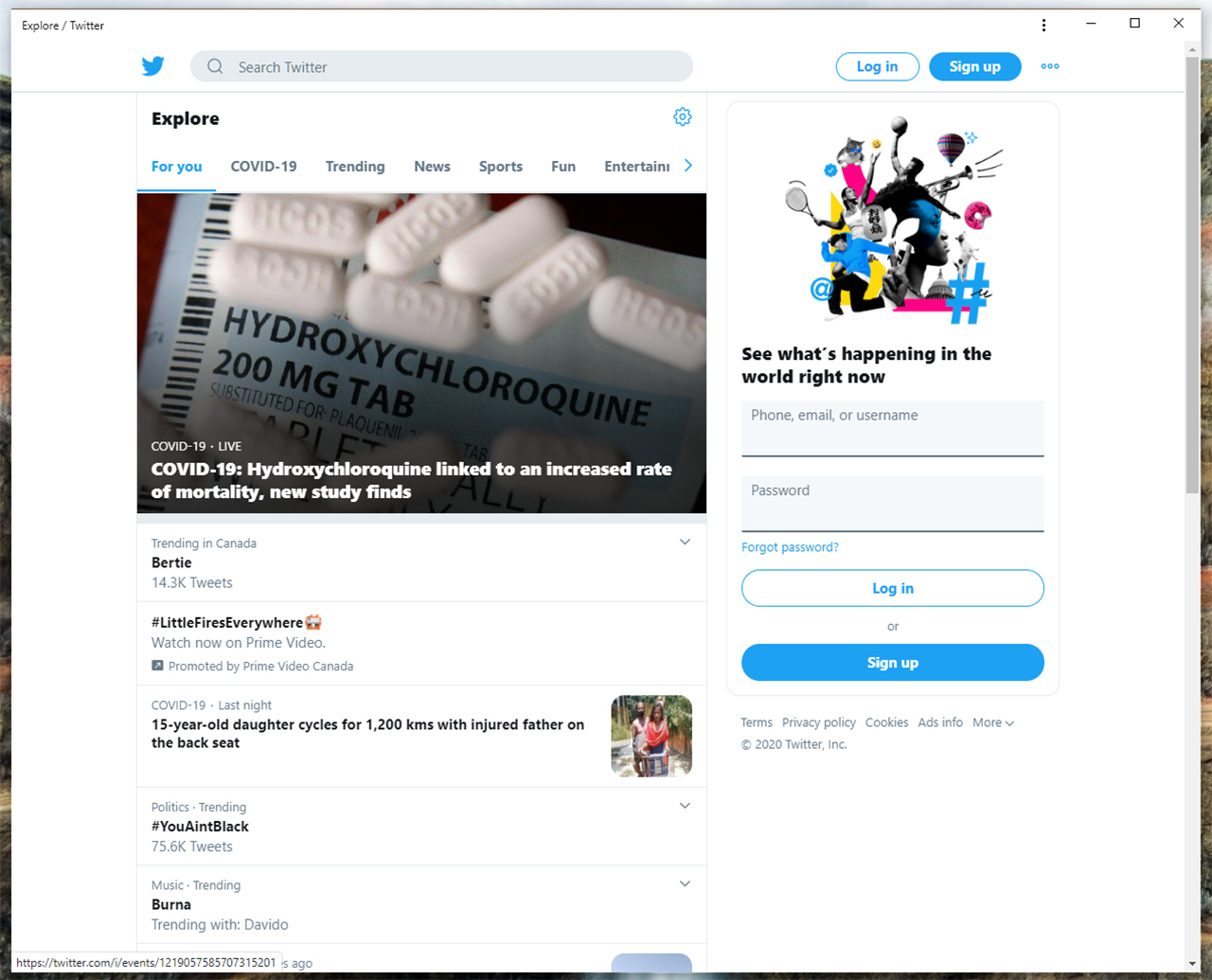
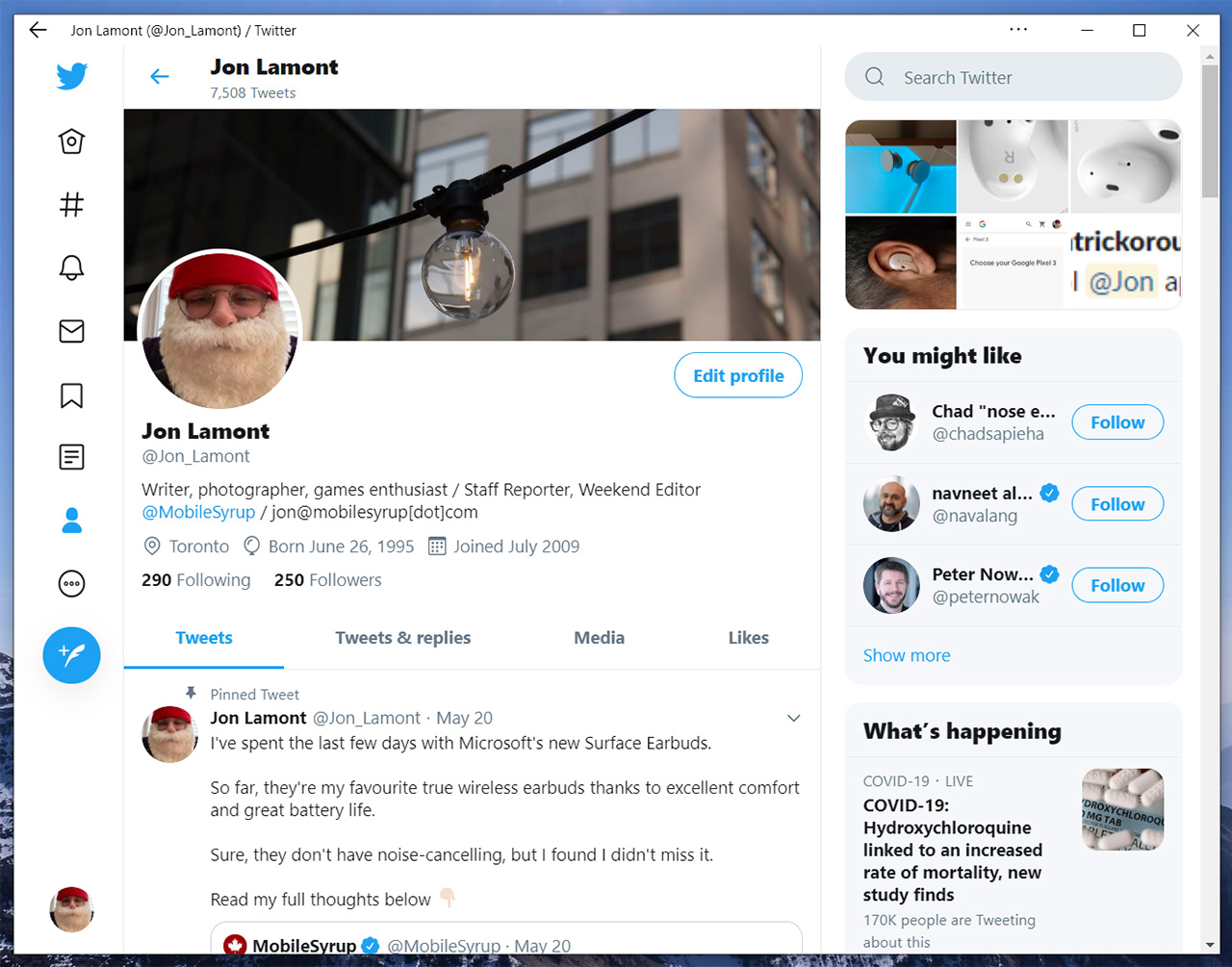
Let’s start with Chrome. On desktop, Google Chrome will display a ‘+’ symbol on the right side of the address bar next to the bookmark button when you visit a site that supports PWA. Clicking the button will prompt you to install the PWA. In the screenshots, I installed Twitter’s PWA using Chrome on a Windows desktop. Once installed, Twitter acts like a native app even though I’m effectively just using the Twitter website.

You can even pin PWAs to the Windows taskbar and, in the future, Microsoft will allow Windows users to view PWAs in the Start menu.
My main issue with how Chrome handles PWAs is that, at the time of writing, to install a PWA you have to wait for Chrome to prompt you with an install button. Microsoft’s Edge browser, on the other hand, handles PWAs more gracefully.

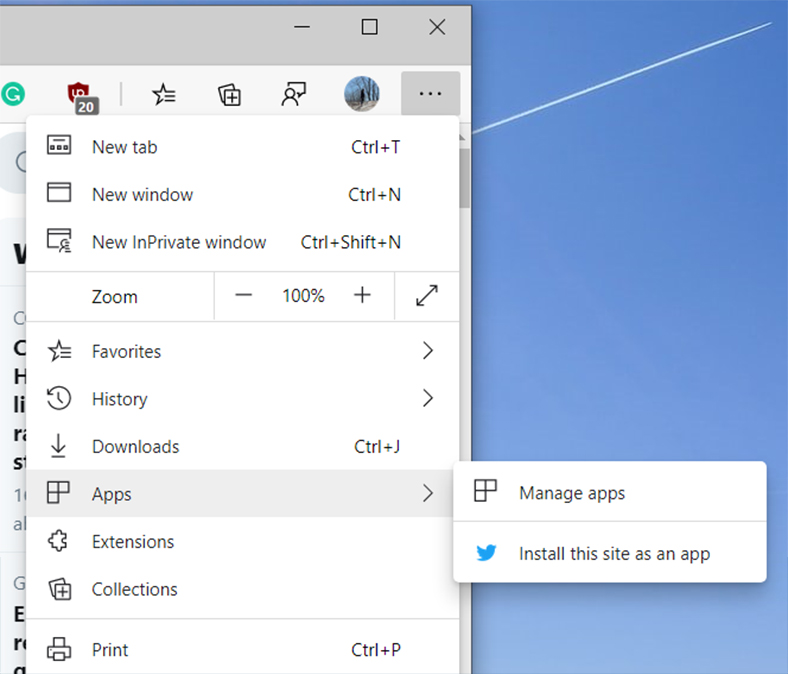
When visiting a website you want to install, Edge users can click the three-dot menu button and select ‘Apps.’ After that, click ‘Install this site as an app.’ Edge will install the PWA and, like with Chrome, users will be able to pin the app to the taskbar.

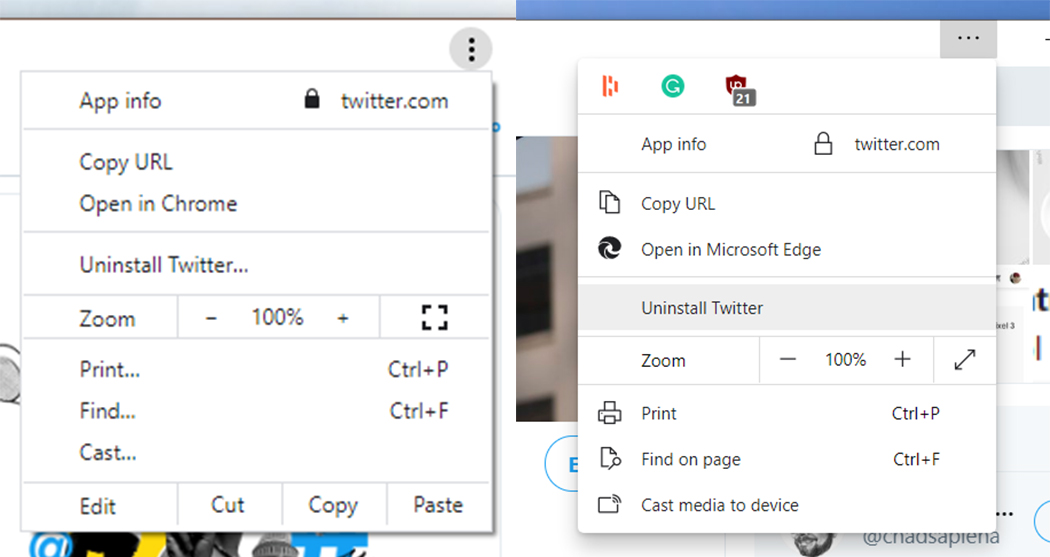
If you want to uninstall a PWA, click the three-dot menu button in the top bar and select the uninstall option.

And there you have it: that’s how to install a PWA. As the technology continues to evolve, I expect the ways to install PWAs may change.
Further, more browsers will add support for PWAs. While a fully PWA future is probably ways off (if it ever comes), these apps remain a great way to access services that typically might be too much for an ageing or low-power system.
The post How to install a Progressive Web App on your phone and computer appeared first on MobileSyrup.
from MobileSyrup https://ift.tt/2Xpq8bt
Labels: MobileSyrup
0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home