How to Create a Logo Using Placeit vs. Adobe Illustrator
A Complete Guide on How to Create a Logo

If your business is growing or you just started a new project, you are probably thinking about your logo design. Why? Because it is basically the most important essential aspect of your whole business. So we can say with confidence, it is a big deal and you should think about it before developing any other thing. Maybe you don’t really know how to create a logo yet, but don’t worry, you are in the right place! Let’s learn how to make a logo with our tool that works as a Photoshop alternative.
Now let’s be honest, picking an app to make a logo may be overwhelming. So we will be comparing the all times classic logo software Illustrator with an online logo maker tool by Placeit. Don’t worry if you feel this is a work you can’t do, we will be guiding you step by step so you can easily make your own logo on either one of these apps.
The Wonders of Using a Logo Creator
Using an online logo creator for your logo is like magic. You don’t have to spend hours designing and you don’t have to hire anyone else to do the job because it is so easy you can really design it yourself! We do have to mention that making your own logo is way cheaper than buying one, but the most amazing thing about using Placeit is that you can make as many logos as you wish, plus other essential branding assets for your business like business cards, posters, flyers, social media posts, and even videos!

How to Make a Logo with Placeit’s Logo Maker
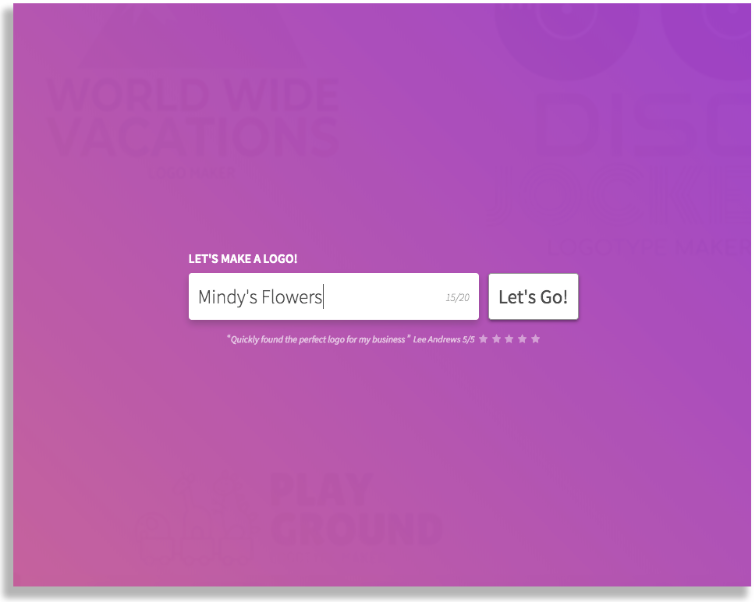
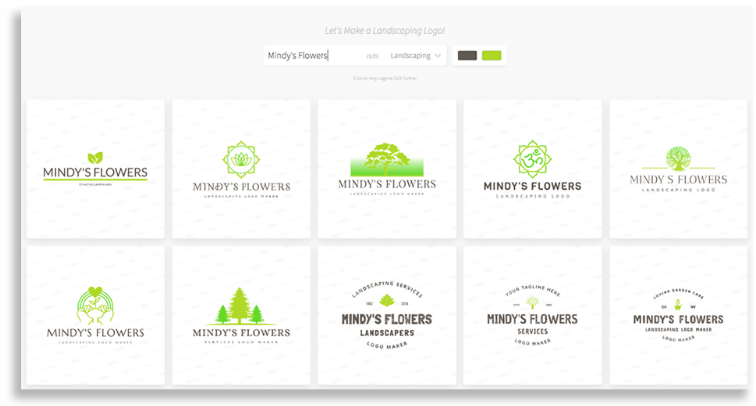
- Go to Placeit’s Logo Maker and type your brand’s name in the text box.

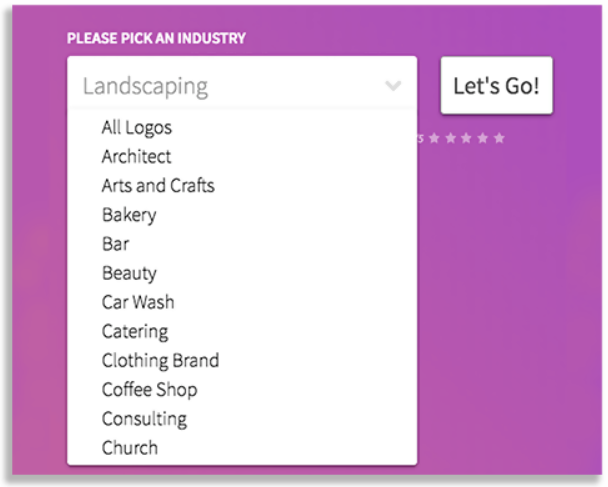
The Logo Maker will suggest an industry for your logo, if it’s the right one, click on “Let’s Go”. If it is not the right one, pick the industry you are working on. 
- Choose the template you would like to customize.

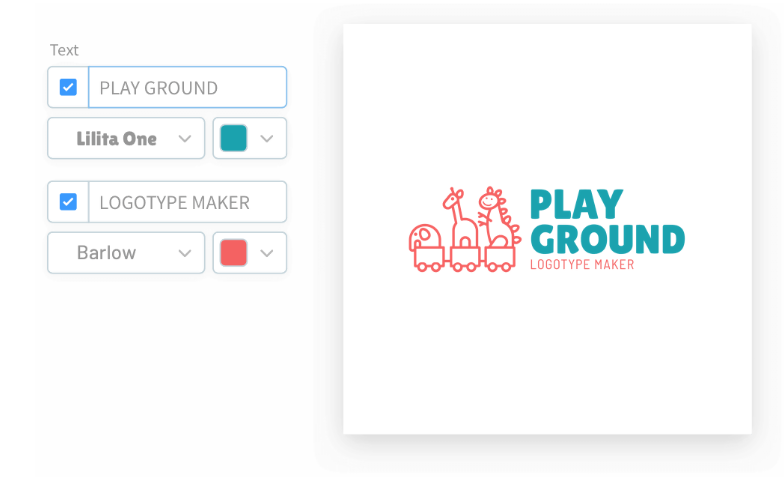
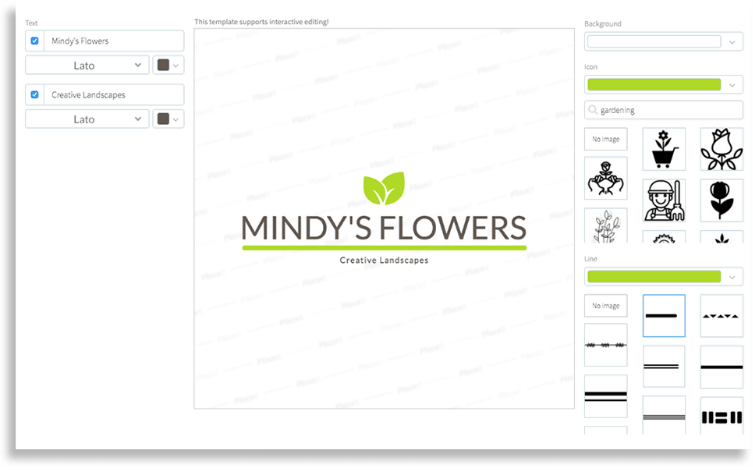
- Customize your template by typing any additional info you want on your logo. Change colors, fonts, graphics.

*Pro Tip: You can move around your elements to play with your logo’s layout.
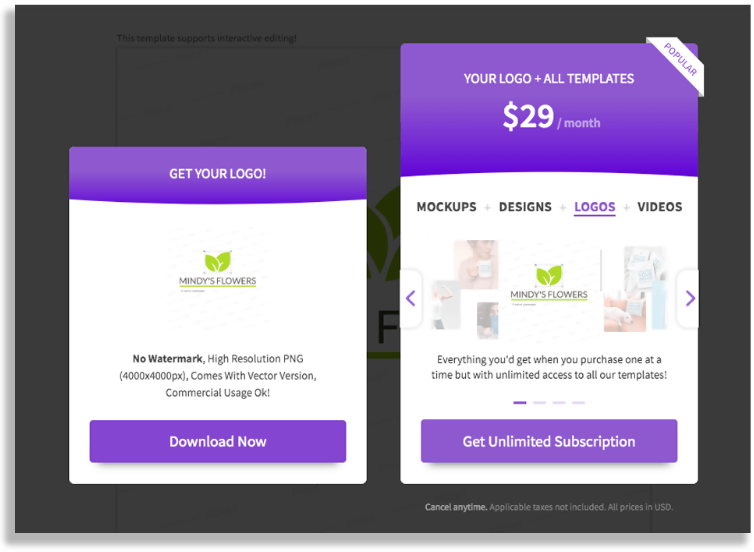
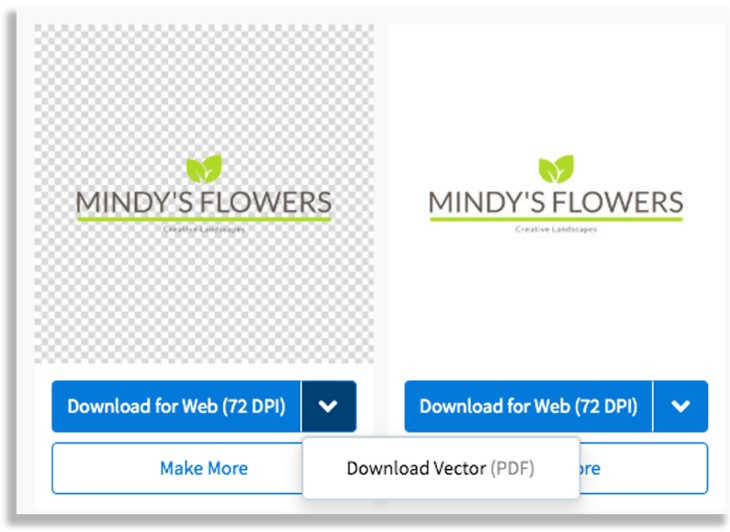
- When you are completely satisfied with your design, click on the “download” button.

Also, if you need a vectorized logo for any further editing now or in your future, you can download it from Placeit as a PDF with your vectorized logo!

How to Design a Logo with Adobe Illustrator
So let’s try to make a similar design from scratch using Illustrator.
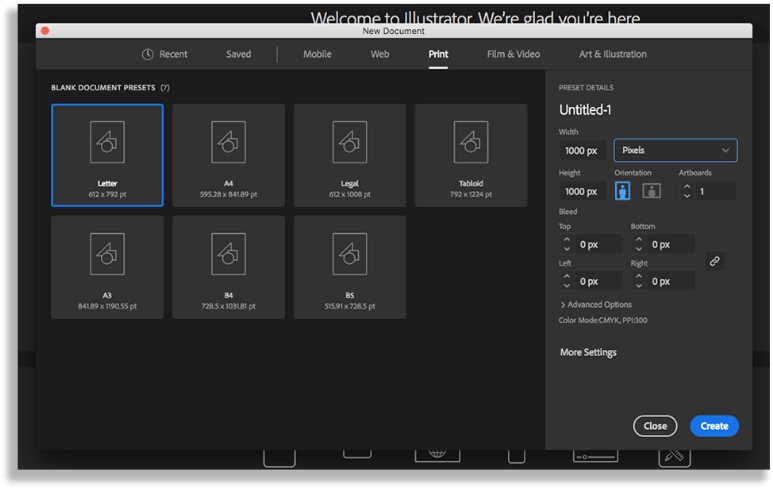
- Open a new document, for starters you can choose to use a template size or open a custom template with the exact size you need. For this test, we will be making a squared 1000 pixels logo.

- Select the “Type” tool. Click and drag your text box and type your text.
- Customize your text’s size, font, spacing, alignment, using the “character” window.

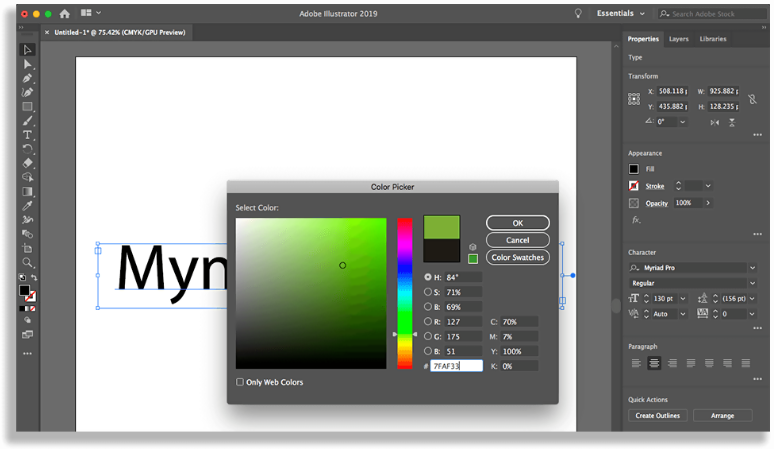
- With your text selected click on the color tool. Move the mouse around to pick a color or you can always type in a hex code with the exact color you want.

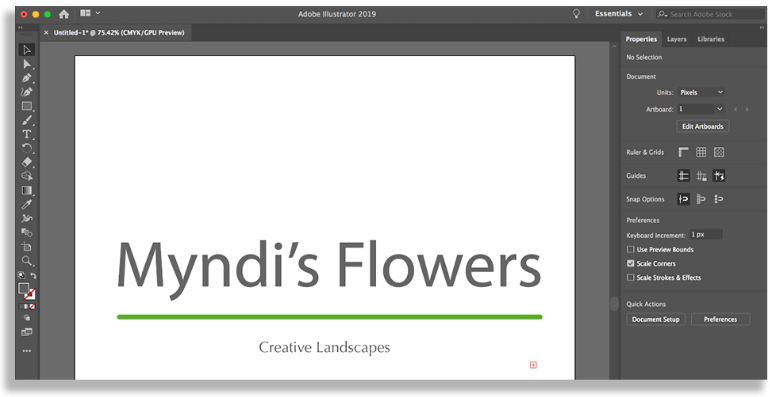
- To create an underlining shape for your logo’s name first you choose the shapes tool. In this case, we will be using a rectangle tool. Make the same movement as the Type tool, click on your board and drag your mouse until you get your desired size. You will be making a big shape in order to see all the commands inside your figure. At the corners, you will be seeing small white dots, click and drag on these to play with your corners and make the shape rounder.
- Change your shapes color.

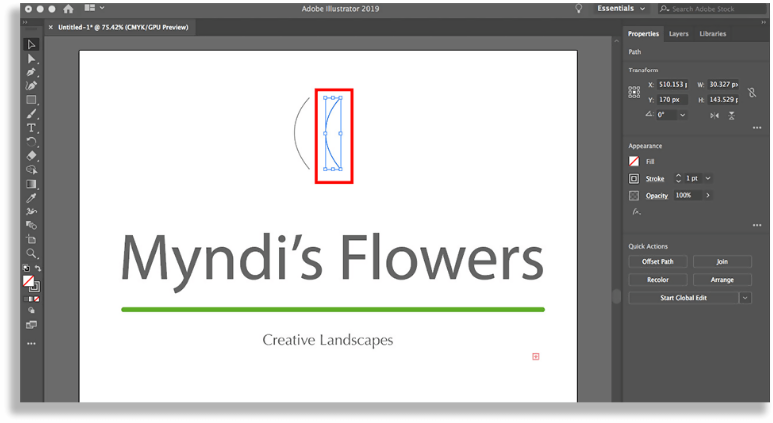
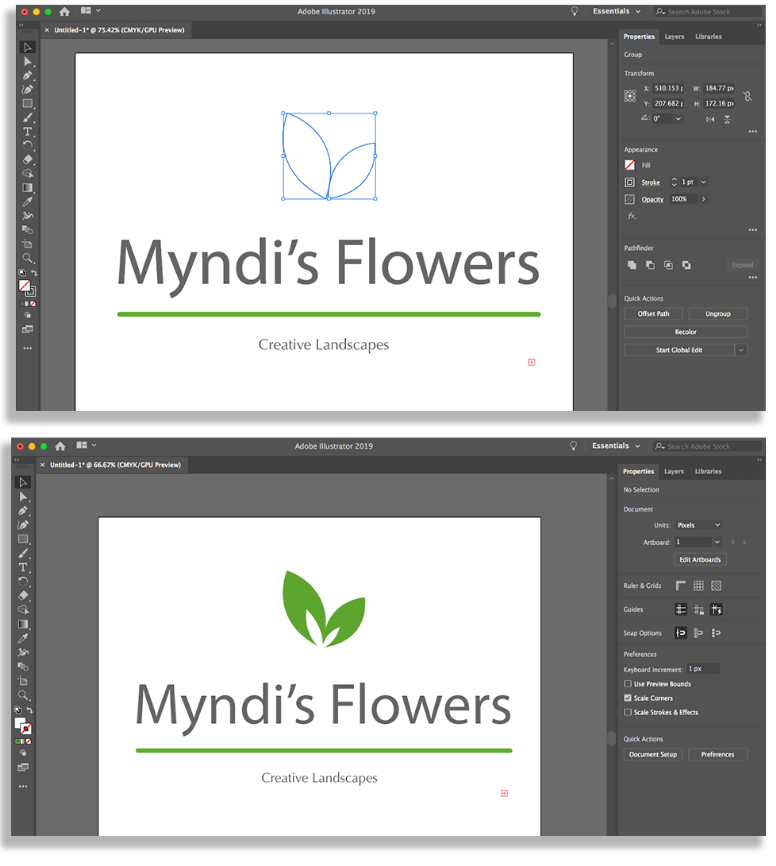
- This part is tricky, it’s time to make your graphics, you can always search for license-free icons on the internet, but for this logo, we will be making the icon ourselves. The easiest way to make your icon is by using the pen tool.
Select the pen tool to create your design, to use it, you have to click on a point of your board and make a second click to connect a line. If you are making a curved line, hold on your mouse click and drag your line. To end your line, click on your last vector (the small white squares) while holding your Alt key.
- Duplicate your lines by clicking on your Alt key and dragging your line.
- Relocate your line and change its orientation by using the selection around it.

- Make lines and arrange them until you get the desired shapes. To group lines into one single object, select them and click on the “object” option on top of your screen and then select “group”.

- Next, you will be vectorizing your fonts. Select all your text by holding the shift key. Then on your upper screen click on “type” and then the option “create outlines”. If at any time you want to go back just click on “command” + “z” or if you are using a PC use “Ctrl” instead of the command key.
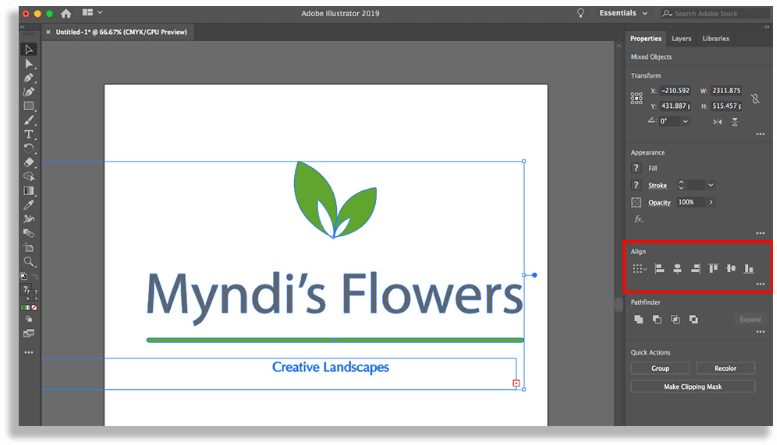
- Align all your elements, select everything on your logo and click on your align tool.

- Almost done! Click on “file”, “save as” and choose files locations and format. Always save your original design in Ai format and have a second format, most likely PDF, for easy sharing. You can also click on the “export as” options in order to get a PNG file or a JPEG.

Compare These Logo Makers Pricing
A Placeit subscription gives you unlimited access to all of Placeit’s mockups, design templates, and video makers as well as half off the logo maker to not only make your logo but also promote your designs, products, and brand like a pro. Get creative with your brand with a Placeit subscription. Use Placeit from any computer, tablet or even on your phone!
On the other hand, if you feel confident about your editing skills you can take a look at the whole Adobe suite pricing to get this software on your computer at once! Ask an expert so you know which version is better suited for your PC or Mac software update.
Let’s Wrap Up How to Design a Logo
The most important thing to consider is that you do need a logo either way. So maybe play around with these tools or try other sites and choose the option that is better suited for your needs. All we can say about Placeit is that this is the option for the ones that are looking for something easy, affordable and quick but still need a professional hi-quality logo. This is why Placeit’s Logo Maker is always a great idea.

Read Full Article Here - How to Create a Logo Using Placeit vs. Adobe Illustrator
from TechGYD.COM https://ift.tt/3694Br6
Labels: TechGYD.COM
0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home